
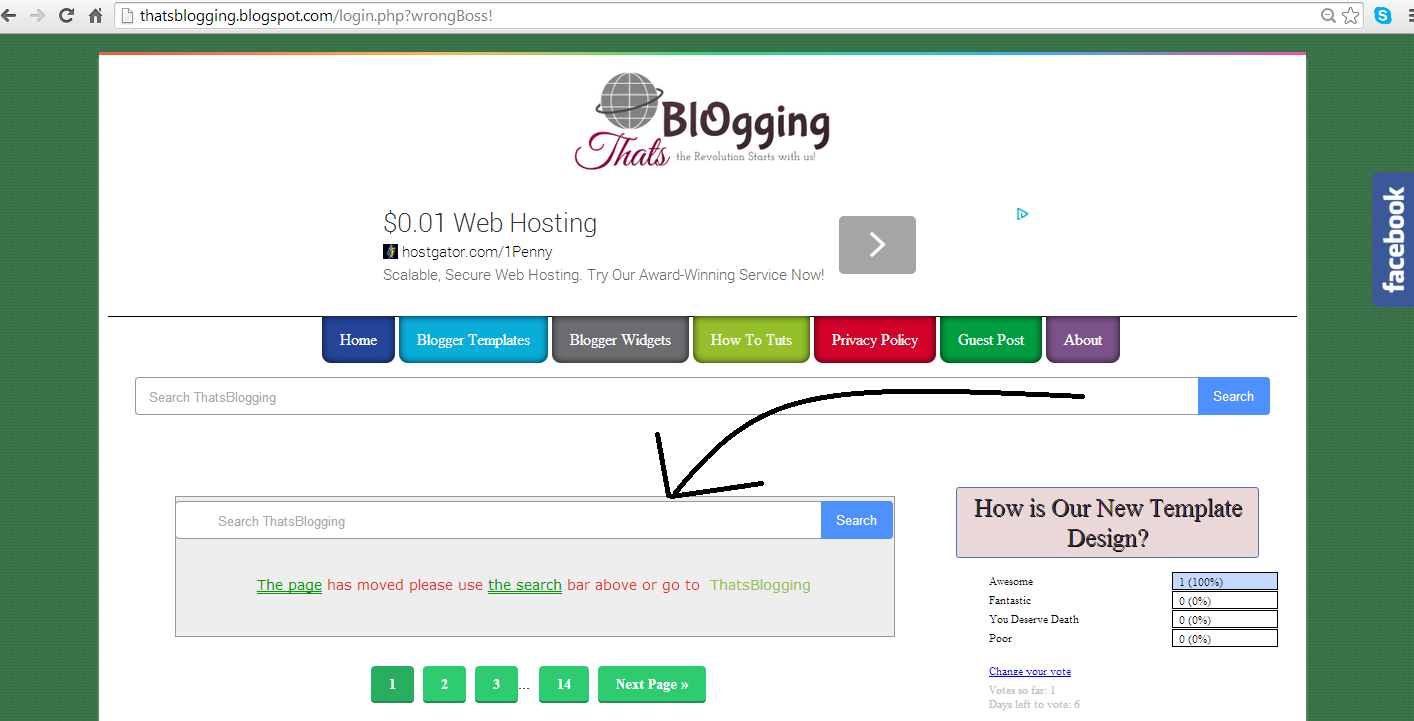
Replace Blogger 404 Page with Beautiful Search Box in Blogger
Blogger is not dynamic as WordPress , and can't compete with WordPress however experts matters every where.Here we have found a way via which you can easily Replace Blogger 404 Page with Beautiful Search Box.This will make your blog navigative and easy to understand.Whenever some one enters any wrong URL or any address it will show the search box and link to the home page via which he/she can get back into the homepage or can search your blog for any other query! Moreover the design of this search box is very cute it will give a great touch to a fancy design of your blog.Let's see how it works!Replace Blogger 404 Page with Beautiful Search Box in Blogger
- Go To Blogger Dashboard
- Click On Settings
- Then Click On Search Preferences
- In Errors and redirections section Click On Edit (custom page not Found)
- Copy the below script and paste it over there
<style>
#search-button-links1 {
position: relative;
top: 0;
right: 0;
height: 60px;
width: 580px;
font-size: 18px;
color: #000;
text-align: center;
text-decoration:none;
line-height: 42px;
border-width: 0;
background-color: #5caddf;
margin:5px;
cursor: pointer;
}
#search-box1 {
position: relative;
width: 100%;
margin: 0;
}
#search-form1 {
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text1 {
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"] {
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button1 {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4d90fe;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box1'>
<form action='/search' id='search-form1' method='get' target='_top'>
<input id='search-tex1t' name='q' placeholder='Search ThatsBlogging' type='text'/>
<button id='search-button1' type='submit'><span>Search</span></button>
</form>
</div>
<p style="color:#e33633; font-family:verdana, sans serif; font-size:16px; padding:24px; text-decoration:none">This Page has been removed for safety purposes | Visit <a href="http://thatsblogging.blogspot.com">ThatsBlogging</a>
Modifications
You can change the text highlighted
in red to the desired text you need! The above section of this code is
just a chunk of code for CSS and the below is 2 divs which will help to
declare the search box area.Hope you got it , if you got any problem
feel free to comments below.Stay Blessed , Happy Blogging!

Komentar Terbaru