
From the Dashboard, go to Design then Edit HTML tab.
Find the following code:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:#333333;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:#000000;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {
color: #000000;
}
The code, you found above, is responsible for the appearance of post title. If you're not using Minima Blogger-Blogspot template then you might not be able to find this code so please leave your comment with blog address and I'll try to help. If you've found the code then continue with the tutorial.
2- Replace the Existing CSS Code With New CSS Code.
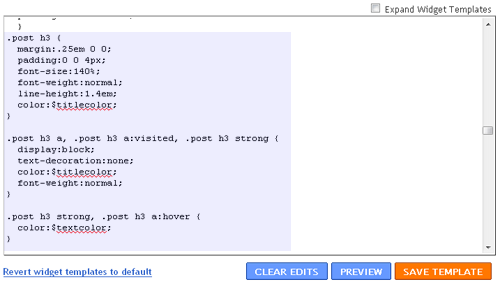
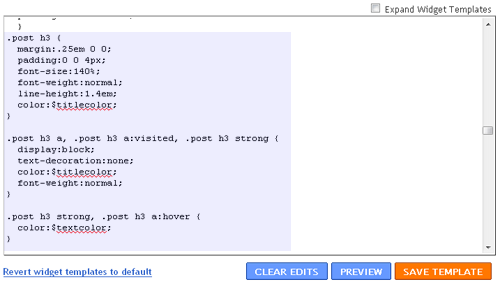
In this step, you have to replace the default code with the following code:
.post h3 { margin: .25em 0 0; padding: 0 0 4px; color: $titlecolor; font: $posttitlefont; }
.post h3 a, .post h3 a:visited, .post h3 strong { text-decoration: none; color: $titlecolor; }
.post h3 strong, .post h3 a:hover { color: $titlehovercolor; }3- Customize the Post Title Font in Design -> Template Designer -> Advanced Tab
Stay in the Edit HTML tab. Scroll down a little and you'll find this code:
/* Variable definitions
====================Copy and paste the following code right below the above code:
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="titlehovercolor" description="Post Title Hover Color"
type="color" default="#c60" value="#cc6600">
<Variable name="posttitlefont" description="Post Title Font"
type="font" default="normal normal 18px 'Trebuchet
MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 18px
'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">After adding the above codes, the result would look something like this:
/* Variable definitions
====================
<Variable name="titlecolor" description="Post Title Color"
type="color" default="#c60" value="#cc6600">
<Variable name="titlehovercolor" description="Post Title Hover Color"
type="color" default="#c60" value="#cc6600">
<Variable name="posttitlefont" description="Post Title Font"
type="font" default="normal normal 18px 'Trebuchet
MS',Trebuchet,Arial,Verdana,Sans-serif" value="normal normal 18px
'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif">After that, you can just save your template. Now, you can easily customize the post title font through Design -> Template Designer -> Advanced tab.
Need Help?
If you've any problem in this tutorial the feel free to leave a comment, I'll try to answer as soon as possible :-)

Komentar Terbaru